Baza wiedzy
PROJEKTOWANIE
- Co oznacza obszar bezpieczny?
- Co oznacza linia cięcia?
- Co oznaczają spady?
- Projekty w pliku .jpg
- Pole tekstowe
- Zdjęcia
- Tekst w pliku .jpg
- Jak zaznaczyć kilka pól tekstowych lub kilka elementów projektu?
- Jak zmienić położenie kilku pól tekstowych lub elementów projektu równocześnie?
- Tła
- Kliparty
- Podgląd
- Zapisywanie projektu
- Jak zaprojektować wizytówkę w orientacji pionowej?
PROJEKTOWANIE
Przed projektowaniem zapoznaj się z naszą bazą wiedzy, aby jak najlepiej przygotować projekt do druku.

Co oznacza obszar bezpieczny? wróć do góry ^
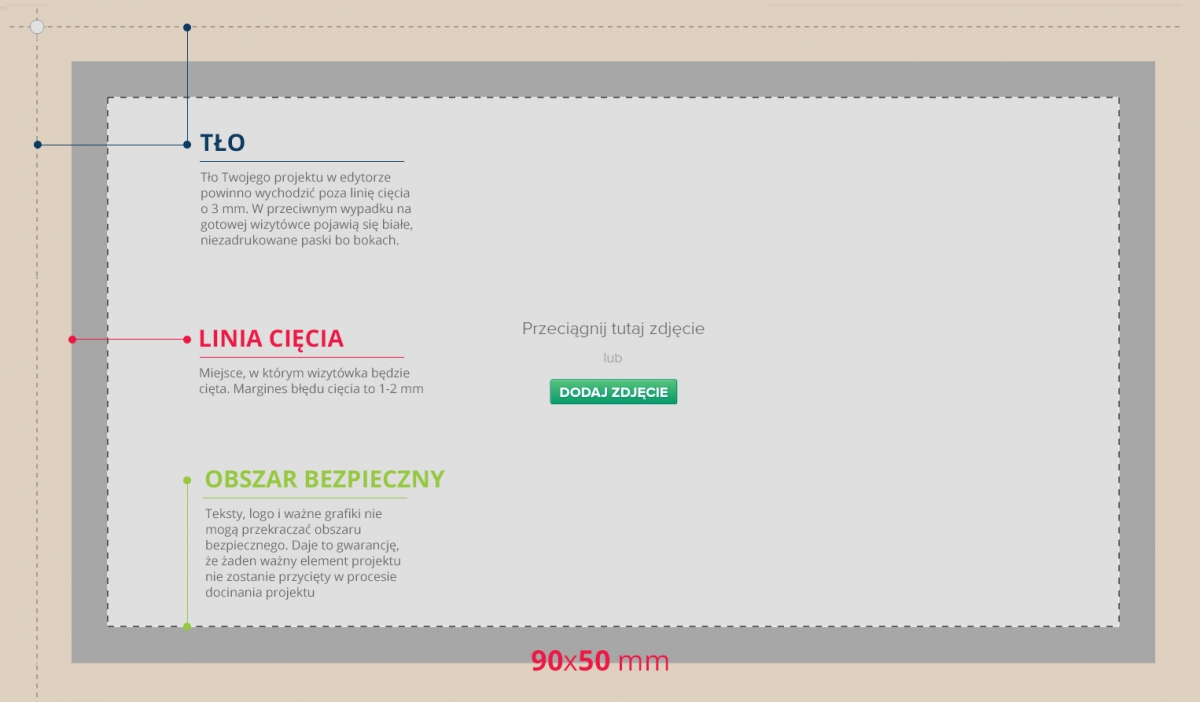
Obszar bezpieczny ma za zadanie ustrzec klienta przed obcięciem ważnych elementów projektu. Nie należy więc umieszczać istotnych jego elementów, jak np. tekstu czy logo poza przerywaną linią wyznaczającą obszar bezpieczny. Daje to gwarancję, że żaden ważny element nie zostanie przycięty w procesie docinania. Błąd cięcia może wynosić 1-2 mm. Obszar bezpieczny występuje we wszystkich trzech produktach: na wizytówkach jest widoczny cały czas, zaś na plakatach i ulotkach tylko w przypadkach, kiedy pole tekstowe będzie umieszczone na tym marginesie.
Co oznacza linia cięcia? wróć do góry ^
Linia cięcia oznacza miejsce, w którym wizytówka i ulotka (nie dotyczy plakatu!) będzie cięta. Margines błędu cięcia to 1-2 mm. Należy pamiętać, aby nie umieszczać ważnych elementów projektu w pobliżu linii cięcia.
Co oznaczają spady? wróć do góry ^
Spady to część obszaru druku, które podczas procesu cięcia wizytówek i ulotek są odcinane w celu uzyskania określonego formatu. Wynosi on 3 mm szerokości (tolerancja błędu w przypadku gilotyn wynosi 1-2 mm). Warto tu podkreślić, że w edytorze spady są niewidoczne (są poza widocznym slajdem z projektem)! Kreator jest intuicyjny i po umieszczeniu własnego projektu na szarym tle blisko linii cięcia sam rozciąga projekt uwzględniając spady - pojawi się wówczas obramowanie poza szarym obszarem.W przypadku plakatów, zamiast spadów, występuje biała ramka wokół, wynosząca około 3 mm szerokości.
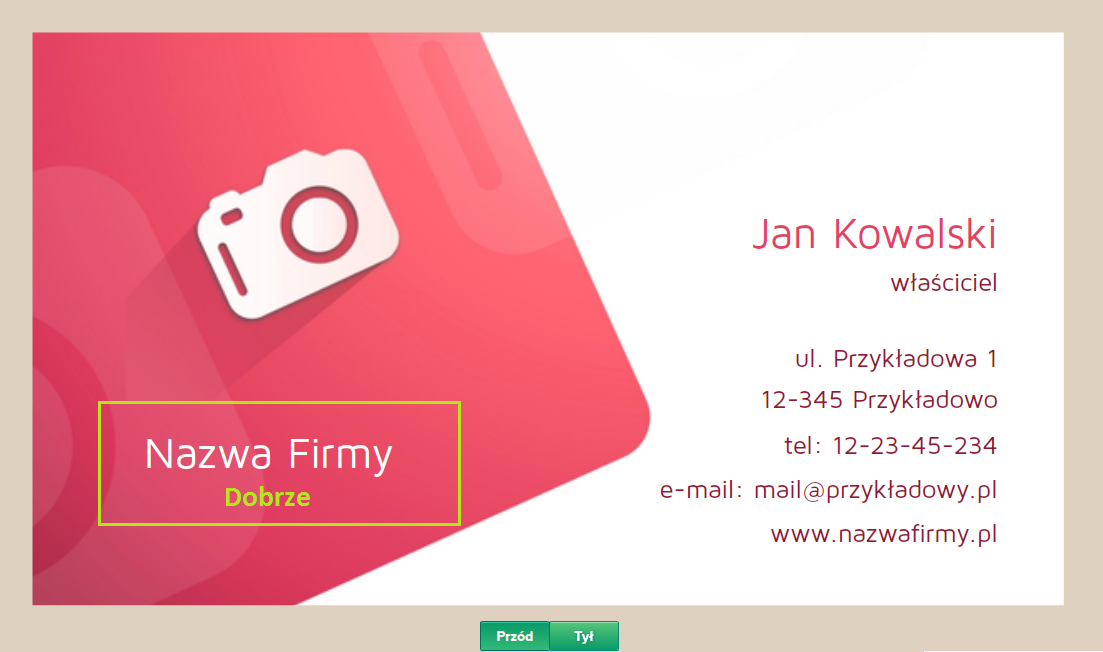
Zobacz przykład:
1. Pole tekstowe w tym przypadku zostało umieszczone prawidłowo w obszarze projektu:

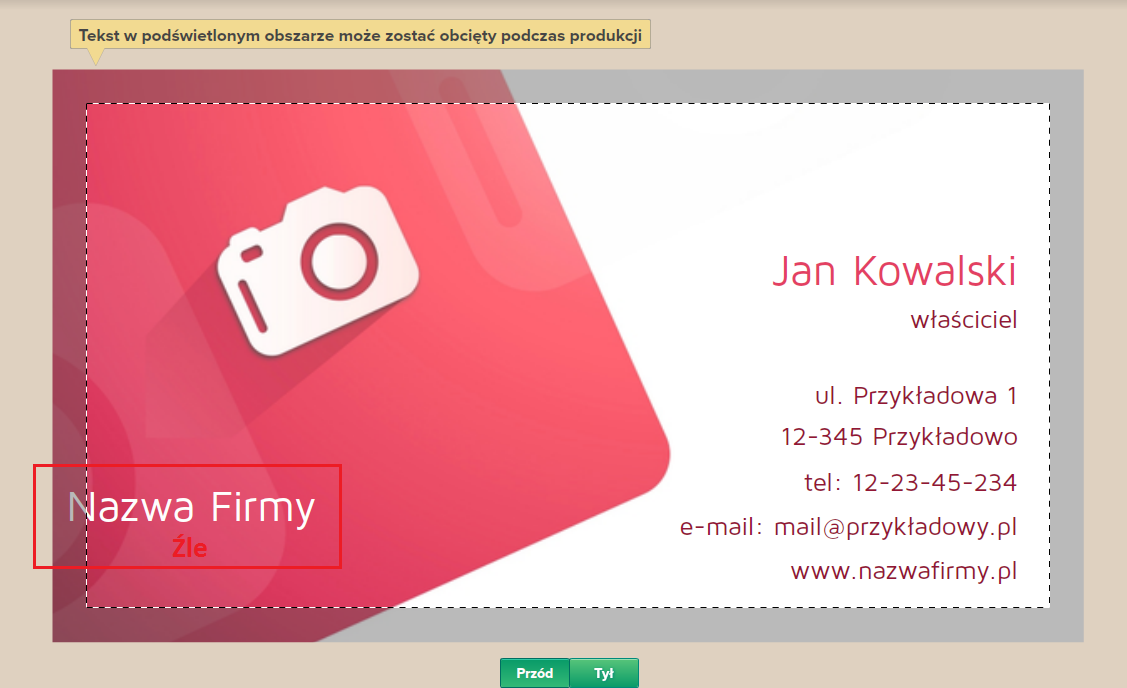
2. Pole tekstowe na poniższym przykładzie zostało błędnie umieszczone poza marginesem. Pojawił się komunikat, który ostrzega, że ten element może zostać obcięty podczas produkcji:

Projekt wizytówki w pliku .jpg wróć do góry ^
Aby zamówić swój projekt wizytówki w pliku .jpg lub .png wgraj go za pomocą przycisku „Dodaj zdjęcia”. Pamiętaj, że aby jakość dodawanego pliku była jak najlepsza, plik .jpg powinien posiadać rozdzielczość 300 dpi oraz być zapisany w przestrzeni barw RGB. Pliki CMYK są zamieniane na RGB w chwili ich załadowania do edytora, co może powodować zniekształcanie kolorów. Najlepiej więc, jeśli pliki CMYK klient zmieni na RGB przed dodaniem ich do edytora, dzięki czemu kolorystyka będzie jak najlepiej odwzorowana. Sugerujemy, aby rozmiar pliku odpowiadał faktycznej wielkości - 96x56 mm dla formatu 90x50 oraz 91x61 mm dla formatu 85x55. Podczas przygotowywania własnego projektu pamiętaj o uwzględnieniu 3 mm spadów (fragment projektu, który w procesie produkcyjnym zostanie przycięty) oraz o bezpiecznym oddaleniu ważnych elementów projektu od linii cięcia, biorąc pod uwagę granicę błędu 1-2 mm.
WAŻNE: Pamiętaj, aby w edytorze Twój projekt był rozciągnięty na całą wysokość i szerokość, do zewnętrznej krawędzi spadów (lub do zewnętrznej krawędzi białej ramki w przypadku plakatów)! W przeciwnym wypadku w procesie docinania wydruku mogą pozostać paski z fragmentami tła znajdującego się pod Twoim projektem. Dla ułatwienia możesz skorzystać z gotowego układu znajdującego się w zakładce ‘Układy’ w lewym panelu lub z linijek pomocniczych, które wskażą Ci krawędzie spadów oraz wyrównanie pola z Twoim zdjęciem w stosunku do pozostałych obiektów na projekcie lub do środka całego projektu. Dodatkowo, klikając na ‘uchwyty’ do zmiany wysokości/szerokości pola na zdjęcie, zobaczysz faktyczne wymiary tego zdjęcia podane w milimetrach.
Pole tekstowe wróć do góry ^
Aby stworzyć pole tekstowe kliknij przycisk „Tekst”. Na projekcie pojawi się puste pole tekstowe, które możesz edytować klikając na nie. W polu tekstowym możesz wybrać jedną z wielu dostępnych czcionek, zmienić jej rozmiar, kolor, wielkość lub (niedostępne w niektórych fontach): pogrubienie, pochylenie lub podkreślenie. Z menu podręcznego możesz także zmienić wyrównanie: do lewej, prawej lub do środka lub usunąć całe pole tekstowe. Dodatkowo możesz zmienić położenie pola tekstowego – góra, dół. Nie wszystkie fonty dostępne w edytorze obsługują wszystkie symbole (nie każdy font obsługuje polskie znaki, cyrylicę itp.). Jeśli dany font nie obsługuje danego znaku, wówczas zostanie on zamieniony na domyślny Times New Roman. Teksty domyślnie umieszczone na szablonach mogą być jedynie tekstami przykładowymi (np. “Jan Kowalski”, “właściciel”), pamiętaj aby uzupełnić te pola własnymi danymi, a zbędne możesz usunąć :-)
Zdjęcia wróć do góry ^
Jeśli chcesz dodać do swojego projektu logo lub zdjęcie - skorzystaj z przycisku “Dodaj zdjęcie”. Pasek postępu w lewym panelu poinformuje Cię o momencie, kiedy wszystkie dodane zdjęcia zostaną prawidłowo przesłane na serwer. Przed zapisem projektu cierpliwie poczekaj aż wszystkie użyte w projekcie zdjęcia zostaną prawidłowo wgrane do aplikacji. Edytor automatycznie poinformuje Cię, jeśli dodany plik jest zbyt słabej jakości (na zdjęciu będzie widoczna pomarańczowa ikonka 'i'). Akceptowany format pliku to .jpg lub .png. Pamiętaj jednak, że nie każdy plik graficzny obsługuje przezroczystość (prawidłowo działa to na plikach .png)! Możesz dodać dowolną ilość zdjęć. Na zdjęciu masz możliwość dodatkowych opcji takich jak: zmiana kadrowania, pomniejszenie, powiększenie, obrót, odbicie lustrzane, zmiana poziomu jasności i kontrastu, zmianę przezroczystości (krycie) oraz operacje na warstwach i wyrównania względem innych obiektów. Możesz dodać ramki i maski, a także zmienić zdjęcie na czarno-białe lub sepia.

Tekst w pliku .jpg wróć do góry ^
Przy projektowaniu, polecamy wpisywanie wszystkich tekstów za pomocą pola tekstowego w edytorze. Jeśli wstawisz teksty w postaci zdjęć .jpg, jakość wydruku będzie gorsza niż w przypadku tekstów dodanych w edytorze. Teksty dodawane w edytorze są przekazywane do druku w postaci krzywych, dlatego jakość ich wydruku będzie znacznie lepsza.

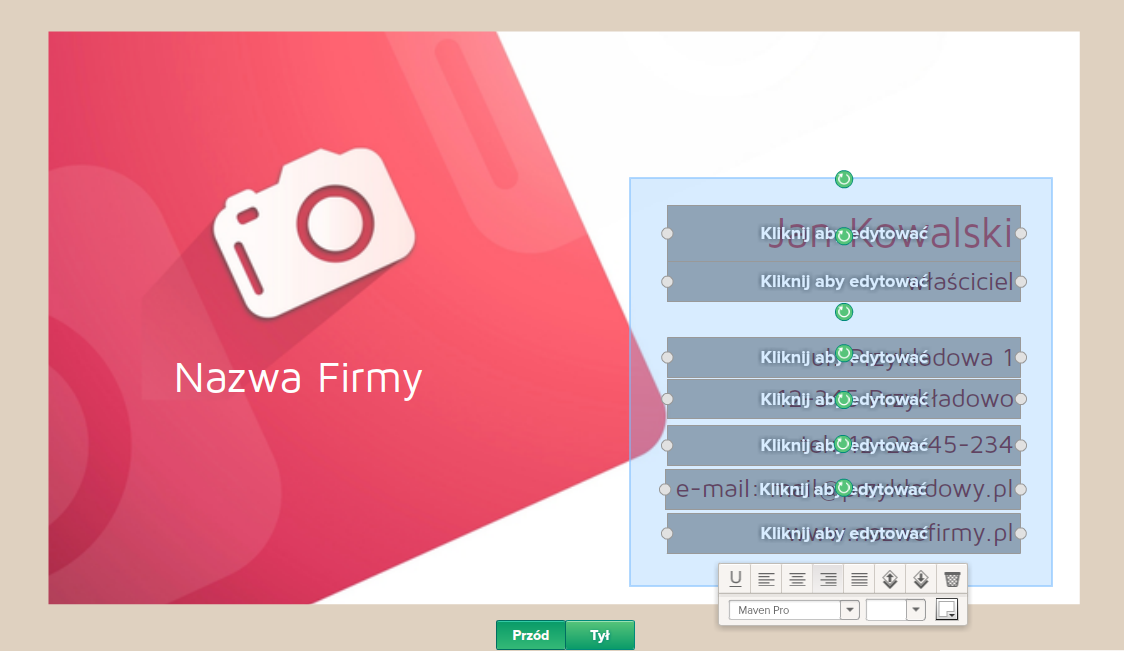
Jak zaznaczyć kilka pól tekstowych lub kilka elementów projektu? wróć do góry ^
Aby zaznaczyć kilka pół tekstowych zaznacz je wszystkie, przeciągając myszką ze wciśniętym lewym klawiszem myszki.

Jak zmienić położenie kilku pól tekstowych lub elementów projektu równocześnie? wróć do góry ^
Aby zmienić położenie kilku pól tekstowych równocześnie zaznacz je, a następnie przesuń w wybrane miejsce. Dodatkowo masz możliwość wyśrodkowania, wyrównania do lewej lub prawej strony kilku elementów kompozycji (tekstów, zdjęć, klipartów, kształtów) równocześnie, a także edycję fontów.
Tła wróć do góry ^
Jeśli chcesz zmienić tło w projekcie, możesz uczynić to, przechodząc do zakładki “Tła’ w lewym panelu edytora.. Aby wstawić lub zmienić tło, przeciągnij je na obszar roboczy projektu lub kliknij dwukrotnie na jego miniaturkę. Aby powrócić do poprzedniego tła, kliknij przycisk “Cofnij”.
Kliparty wróć do góry ^
Podczas projektowania możesz skorzystać z dostępnej bazy tematycznej klipartów. Aby dodać klipart do projektu, przeciągnij go na obszar roboczy w wybrane miejsce lub kliknij dwukrotnie na jego miniaturkę. Kliparty możesz dowolnie obracać, zmieniać ich rozmiar czy stopień przezroczystości. W zakładce 'Kliparty' znajdują się również proste kształty, jak kwadrat czy elipsa. W menu podręcznym możesz zmienić ich kolor, dodać obrys, zmienić stopień przezroczystości, a w przypadku kwadratu także “zaokrąglić rogi”. Dodatkowo przy klipartach kalendarzyk, który można umieścić na tylnej stronie wizytówki.
Podgląd wróć do góry ^
Aby zobaczyć, jak prezentuje się Twój projekt, kliknij “Podgląd”. Na etapie podglądu możesz wrócić do projektowania, klikając przycisk „Edytuj” i poprawić ewentualne błędy.
Zapisywanie projektu wróć do góry ^
Aby zapisać projekt, kliknij przycisk “Do koszyka”. Aby powrócić do zapisanego projektu, zaloguj się na swoje konto w serwisie VooGo, następnie przejdź do zakładki “Moje zamówienia” → Twój koszyk. Możesz dowolnie edytować swój projekt lub go usunąć. Pamiętaj, że usunięcie projektu jest nieodwracalne!
Jak zaprojektować wizytówkę w orientacji pionowej? wróć do góry ^
Aby zaprojektować pionową wizytówkę, na stronie Wizytówki wybierz odpowiednią orientację z paska, a następnie wybierz gotowy szablon, albo zaprojektuj samodzielnie wybierając „Pusty szablon”. Masz do wyboru format 50x90 mm oraz 55x85 mm.

W przypadku projektowania wizytówki pionowej w szablonie wizytówki poziomej, należy pamiętać, aby zastosować odwrotne układy dla każdej strony wizytówki jak na przykładzie poniżej:

PRODUKTY
Dostępne formaty wróć do góry ^
W ofercie VooGo znajdziesz trzy produkty:
- wizytówki, dostępne w dwóch standardowych formatach: poziomie i pionie oraz w dwóch rozmiarach: 90x50 mm oraz 85x55 mm,
- ulotki, dostępne w formacie A5, czyli 148x210 mm (szer x wys),
- plakaty, dostępne w formacie A3+, czyli 320x450 mm (szer x wys), w tym 3 mm białej ramki wokół.
Druk wróć do góry ^
W VooGo posiadamy high-endowe prasy drukarskie marki Xerox, dzięki którym zapewniamy naszym Klientom światową jakość cyfrowego druku.
Druk dwustronny wróć do góry ^
Wszystkie wizytówki i ulotki VooGo drukowane są obustronnie w pełnym kolorze, bez żadnych dodatkowych kosztów. Jeśli chcesz, aby druk był tylko z jednej strony, zmień kolor tła na biały i usuń wszystkie niepotrzebne elementy. Plakaty są drukowane jednostronnie oraz posiadają białą ramkę wokół, szerokości ok 3 mm.
Laminowanie wizytówekwróć do góry ^
W ofercie wizytówek VooGo możesz znaleźć dwa rodzaje laminatu: błyszczący lub matowy. Opcja dostępna jest jako dodatek, którym możesz uszlachetnić swoją wizytówkę. Wybór laminatu odbywa się w koszyku. Usługa laminowania realizowana jest za dodatkową opłatą. Prosimy zapoznać się z cennikiem. Ulotki i plakaty posiadają tylko laminat matowy!
Ceny wróć do góry ^
Prosimy zapoznać się z cennikiem i aktualnymi promocjami.
Czy logo VooGo umieszczane jest na produkcie? wróć do góry ^
Nie. Nasze produkty nie posiadają logo VooGo. Wiemy, że chcesz, aby wizytówki, plakaty i ulotki promowały TWÓJ biznes, a nie nasz! :) Produkty oznakowane logiem VooGoo używane są tylko dla celu prezentacji oferty lub jako darmowe próbki.
SKŁADANIE ZAMÓWIENIA
Koszyk wróć do góry ^
W koszyku wpisuje się ilość pakietów, jakie klient chce zamówić. Wchodząc na nasz cennik na stronie łatwo można sprawdzić dostępne pakiety oraz ich ceny.
Ważne! Przy wyborze pakietu, np. 100 sztuk, klient powinien wpisać w polu “Ilość” - 1, przy 200 sztukach - 2, itd.
Metody płatności wróć do góry ^
W VooGo masz dostępną opcję dokonania płatności za pośrednictwem elektronicznej platformy DotPay oraz zwykłego przelewu bankowego.
Wznawianie zamówienia wróć do góry ^
Aby wznowić zamówienie tej samego produktu zaloguj się na swoje konto, następnie wejdź w historię zamówień, wybierz interesujący Cię projekt i kliknij przy projekcie button “Zamów ponownie”.
Edycja zamówienia przed wznowieniem wróć do góry ^
Aby zmienić elementy projektu przed wznowieniem zamówienia, zaloguj się na swoje konto, wejdź w historię zamówień, następnie przy interesującym Cię projekcie kliknij button “Edytuj”. Po dokonaniu zmian w projekcie zamów, klikając w edytorze przycisk “Koszyk”. Zamówienie trafi do realizacji dopiero po dokonaniu przelewu oraz zaksięgowaniu płatności na koncie.
Status zamówienia wróć do góry ^
Status zamówionych zleceń możesz śledzić w panelu zamówień. Dodatkowo, po spakowaniu i wysłaniu, zostaniesz poinformowany automatycznie generowaną wiadomością wysyłaną na Twoją skrzynkę e-mailową.
